In the ever-evolving landscape of web and mobile app development, ReactJS vs React Native stand out as powerful tools, each with its unique strengths and use cases. ReactJS, a JavaScript library for building user interfaces, and React Native, a framework for building cross-platform mobile apps, share a common foundation but cater to different needs. In this comprehensive blog post, we will delve into the key differences, advantages, and disadvantages of ReactJS and React Native, shedding light on the factors that developers must consider when choosing between the two.
- React.js Vs React Native: Popularity
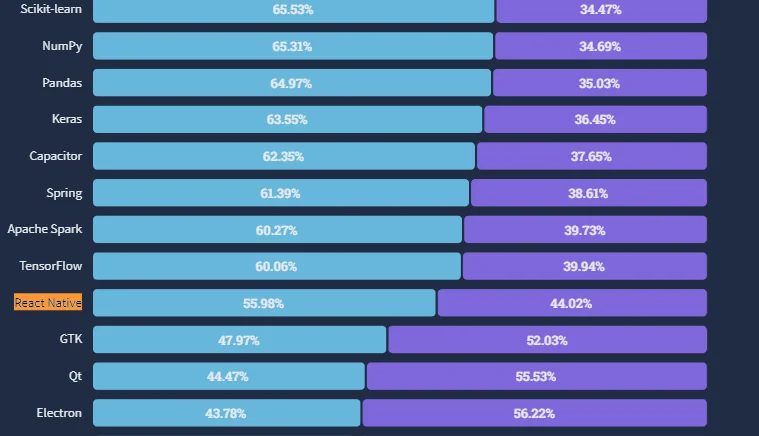
Whether you’re a startup or an established entrepreneur, the selection of cutting-edge frameworks is crucial for app development. ReactJS and React Native stand out as highly popular technologies for crafting user interfaces. ReactJS, with its longer tenure, boasts a substantial user base compared to React Native.
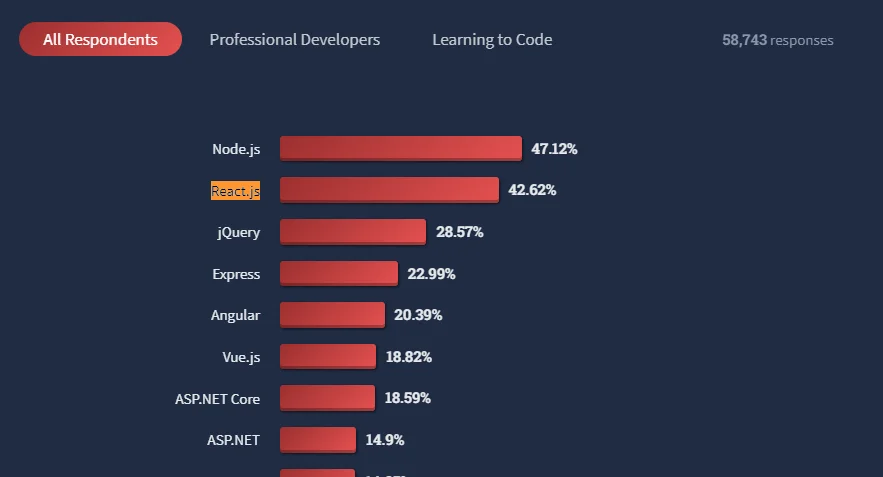
ReactJS, a prominent JavaScript library for web application development, enjoys widespread adoption among developers and businesses globally. In the Stack Overflow Developer Survey 2022, ReactJS secured its position as the second most popular web framework, with an impressive 42.6% of developers choosing it.

In contrast to ReactJS, React Native is a more recent addition to the technology landscape. Despite its relative youth, it has swiftly garnered substantial popularity, particularly in the last few years. This is attributed to its capability to construct high-performing native mobile applications efficiently through a unified codebase.
The Stack Overflow Developer Survey 2022 affirms React Native’s ascendancy, establishing it as the most favored and sought-after mobile framework, with an impressive 55.98% adoption rate among developers.

Before you get curious about hiring a web developer in India to kickstart your project, keep in mind that both ReactJS and React Native are open-source technologies with large and active communities of developers contributing to their growth and popularity. They are also backed by Facebook, which provides support and resources for developers using these technologies.
- Understanding ReactJS:
ReactJS, a JavaScript library developed and maintained by Facebook, is a powerful tool for iOS and Android development companies aiming to build efficient and reusable user interfaces. With ReactJS, developers can craft declarative UIs, simplifying the process of understanding and debugging code. This library enhances the overall development experience, allowing teams to create robust applications with a focus on modularity and maintainability.
- Single Page Applications (SPAs):
ReactJS is particularly well-suited for building single-page applications (SPAs), where the entire application resides on a single HTML page. It allows developers to create dynamic, responsive user interfaces without the need for page reloads.
- Component-Based Architecture:
The cornerstone of ReactJS is its component-based architecture. UIs are broken down into small, reusable components, making it easier to manage and maintain code. Changes to one component do not affect others, enhancing code modularity.
- Virtual DOM:
ReactJS employs a Virtual DOM, a lightweight copy of the actual DOM. This allows for efficient updates and rendering, reducing the time and resources required to update the user interface. This results in improved performance.
- Exploring React Native:
React Native, an extension of ReactJS is a framework that enables the development of cross-platform mobile applications using JavaScript and React. This approach allows developers to leverage the principles of ReactJS development, adding the capability to write code once and run it on both iOS and Android platforms. This means that React Native inherits the flexibility and efficiency of ReactJS, making it a powerful tool for building mobile applications with a consistent codebase across different operating systems.
- Cross-Platform Development:
One of the primary advantages of React Native is its ability to facilitate cross-platform development. Developers can write code in JavaScript and deploy it on both iOS and Android platforms, saving time and effort.
- Native Performance:
React Native bridges the gap between native and web development by allowing the use of native components. This results in applications that perform similarly to those built with native technologies, providing a seamless user experience.
- Hot Reloading:
React Native supports hot reloading, allowing developers to see the immediate impact of code changes during development. This feature speeds up the development process and enhances productivity.
- Key Differences:
- Platform Compatibility:
ReactJS is primarily used for web development, focusing on building SPAs. On the other hand, React Native is tailored for mobile app development, offering cross-platform compatibility for both iOS and Android.
- User Interface Components:
While both ReactJS and React Native use the same fundamental principles, the components used in each differ. ReactJS employs HTML-based components, while React Native uses native components for mobile app development.
- Development Environment:
ReactJS development typically occurs in web browsers, utilizing tools like Chrome Developer Tools. In contrast, React Native development involves the use of simulators or emulators for testing on both iOS and Android devices.
- Advantages of ReactJS:
- Reusability and Component-Based Architecture:
The component-based architecture of ReactJS promotes reusability, making it easier to maintain and update code. Developers can create modular components that can be reused across the application.
- Virtual DOM for Enhanced Performance:
The Virtual DOM in ReactJS contributes to improved performance by minimizing DOM manipulations. Only the changed components are updated, reducing the overall workload and enhancing application speed.
- Strong Community Support:
ReactJS has a large and active community of developers, resulting in extensive documentation, third-party libraries, and resources. This support makes it easier for developers to find solutions to problems and stay updated on best practices.
- Advantages of React Native:
- Code Reusability Across Platforms:
React Native allows developers to write code once and deploy it on both iOS and Android platforms. This significantly reduces development time and effort, making it an efficient choice for cross-platform mobile app development.
- Near-Native Performance:
By incorporating native components, React Native achieves near-native performance levels. This ensures that the mobile applications developed with React Native offer a smooth and responsive user experience comparable to those built with native technologies.
- Hot Reloading for Faster Development:
The hot reloading feature in React Native accelerates the development process by instantly reflecting code changes. Developers can see the impact of their modifications without restarting the application, leading to faster iterations and improved productivity.
- Disadvantages of ReactJS:
- Learning Curve for JSX and Virtual DOM:
ReactJS introduces JSX, a syntax extension for JavaScript, which may pose a learning curve for developers accustomed to traditional HTML. Additionally, understanding and effectively utilizing the Virtual DOM might require some time and practice.
- Integration Challenges with Other Frameworks:
While ReactJS can be used in conjunction with other libraries or frameworks, integrating it with some older frameworks might pose challenges. Developers may face compatibility issues, especially when working on projects with existing codebases.
- SEO Optimization Challenges:
Since ReactJS primarily operates on the client side, search engine optimization (SEO) can be challenging. Special considerations and techniques, such as server-side rendering, may be required to ensure optimal search engine visibility. When seeking SEO consulting services, it becomes crucial to collaborate with experts who understand the nuances of ReactJS development and can implement strategies to enhance SEO performance, especially in the context of web applications built using this technology.
- Disadvantages of React Native:
- Limited Access to Native Modules:
While React Native development provides access to many native modules, there might be cases where certain device-specific features are not readily available. Developers may need to write custom native modules or wait for community contributions.
- Performance Bottlenecks in Intensive Tasks:
Although React Native offers near-native performance, certain resource-intensive tasks may experience performance bottlenecks. Developers must carefully optimize code for complex scenarios to ensure smooth execution.
- Large App Size:
React Native applications may have larger file sizes compared to their native counterparts. This can be a concern for users with limited storage space on their devices and may impact download and installation times.
React Native VS React.js: Applications
React.js Vs React Native: When To Choose What Technology?
Despite understanding the strengths and weaknesses of both languages, deciding which one aligns best with your project requirements can still be perplexing. To simplify the decision-making process, here’s a concise infographic summarizing the key features of these frameworks.
When it comes to choosing between Reactjs and React Native, businesses must understand the key differences between the two and evaluate their specific needs and requirements.
Here are some factors that can help businesses decide when to choose ReactJS and when to choose React Native:
Platform Requirements: ReactJS is a popular choice for web application development, while React Native is used for building mobile applications for both iOS and Android platforms.
User Experience: React Native provides a better user experience as it offers native-like performance and responsiveness. In contrast, ReactJS offers a smooth and responsive web experience.
Development Time: ReactJS offers a faster development time for web applications as it requires less configuration and setup time. Whereas React Native, requires more time for configuration and setup, it offers a faster development time for mobile applications.
The complexity of the Project: If your project requires complex animations, graphics, or interactivity, React Native is the better choice. ReactJS is better suited for projects that require complex data manipulation and management.
To make the right decision, businesses must evaluate their specific needs and requirements before choosing between ReactJS and React Native. While ReactJS is ideal for web development, React Native is better suited for mobile app development. Factors such as user experience, development time, code reusability, team expertise, and project complexity must also be considered when making a decision.
By carefully evaluating these factors, businesses can choose the right technology that best fits their needs and requirements.
Conclusion:
In conclusion, both ReactJS and React Native are powerful tools with distinct advantages and disadvantages. The choice between the two depends on the specific requirements of the project and the target platform. ReactJS excels in web development, particularly for building SPAs with a focus on reusability and a component-based approach. On the other hand, React Native shines in the realm of cross-platform mobile app development, offering code reusability, near-native performance, and hot reloading for rapid development.
Ultimately, developers must carefully evaluate the project’s needs, consider the advantages and disadvantages of each technology, and choose the one that aligns best with their goals. As the tech landscape continues to evolve, both ReactJS and React Native are likely to undergo further enhancements and optimizations, ensuring their relevance in the ever-changing world of software development.