React and React Native are two powerful frameworks that have transformed the landscape of web and mobile app development. Developed by Facebook, these frameworks have garnered a massive following in a remarkably short span of time. While both are born from the same core technology, they cater to different platforms and serve distinct purposes.
React, or ReactJS is a JavaScript library renowned for single-page application development. On the other hand, React Native extends this capability into the mobile sphere, offering developers a framework to build native mobile applications with reusable components.
In this comparison, we’ll delve into the strengths and weaknesses of each framework to determine which one reigns supreme in modern application development.
React vs React Native: Overview
React is a JavaScript library for building user interfaces. It is used to create interactive and dynamic user interfaces for web applications. React uses a virtual DOM to efficiently update the UI when data changes. React components are reusable and declarative, which makes them easy to maintain and update.
React Native is a JavaScript framework for building native mobile applications. It uses the same declarative components as React, but instead of rendering to the DOM, it renders to native UI components. This means that React Native applications can look and feel like native applications, while still being developed with JavaScript.
Here is an overview of the key differences between React and React Native:
| Feature | React | React Native |
| Primary use | Web development | Mobile development |
| UI components | HTML, CSS, and JavaScript | Native UI components and APIs |
| Platform | Web browsers | iOS, Android, and Windows |
| Rendering | Virtual DOM | No virtual DOM |
| Data Binding | One-way data binding | Two-way data binding |
| Learning curve | Steeper | Easier |
| Performance | Faster | Slower |
| Community support | Large and active | Smaller but growing |
Read more about Why React Native is Smart Choice for Startups in 2024?
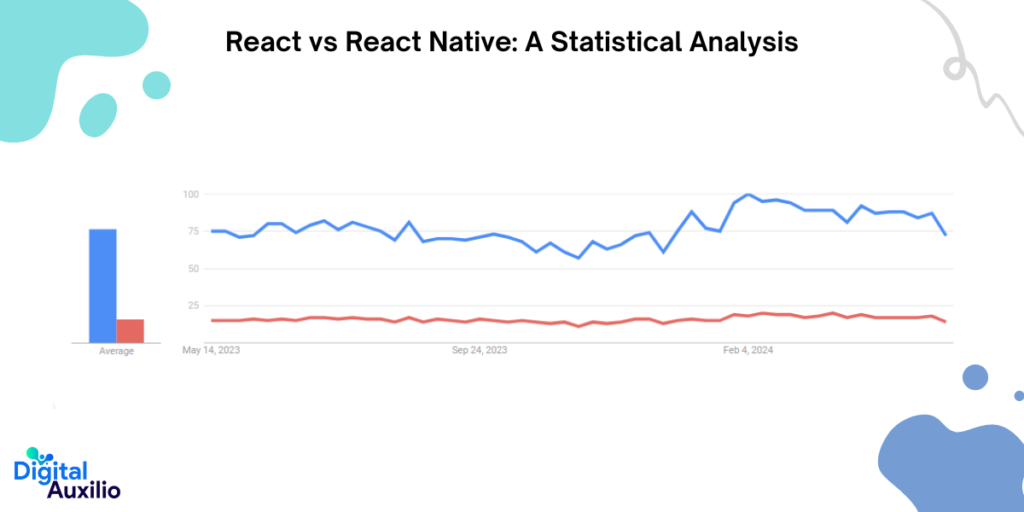
React vs React Native: A Statistical Analysis
Here are some statistics and Google Trends data on React and React Native:

- React has been steadily increasing in popularity over the past few years and is currently the most popular JavaScript library in the world.
- React Native is also increasing in popularity but is not yet as popular as React.
Stack Overflow
- React is the 2nd most popular web development technology with 50.58% worldwide using it according to Stack Overflow Developer Survey 2023.
- React Native ranks in the top 10 technologies for professional developers with 9.13% of votes in 2023.
GitHub Stars
- React has over 150,000 stars on GitHub.
- React Native has over 100,000 stars on GitHub.

What is React?
React is a free and open-source front-end JavaScript library for building user interfaces based on components. It is maintained by Meta (formerly Facebook) and a community of individual developers and companies. React can be used to develop single-page, mobile, or server-rendered applications with frameworks like Next.js.
React uses a declarative approach to building UIs. This means that you describe what the UI should look like, and React takes care of the rest. React components are reusable pieces of code that can be composed together to create complex UIs.
Here are some real-world examples of React :
- Netflix
- Airbnb
- New York Times
- Expedia
- Tesla.
What are the Advantages of React?

React offers several advantages that contribute to its popularity among developers. Here are some of the advantages of react:
1. Reusable components:
React allows developers to create reusable UI components, which can be composed together to build complex user interfaces. This reusability promotes consistency, reduces redundancy, and simplifies maintenance.
2. Easier to learn:
React’s component-based architecture and straightforward syntax make it relatively easy for developers to learn compared to other JavaScript frameworks. Its documentation is comprehensive, and there is a vast community providing resources and support.
3. SEO friendly:
React can be rendered on the server side using technologies like Next.js or Gatsby, which helps improve search engine optimization (SEO) by ensuring that search engines can crawl and index the content effectively.
4. Virtual DOM:
React uses a virtual DOM to efficiently update the UI. Instead of directly manipulating the browser’s DOM, React creates a lightweight representation of the DOM in memory and updates it as needed. This approach results in faster rendering and better performance.
5. JSX:
JSX is a syntax extension for JavaScript that allows developers to write HTML-like code directly within JavaScript. JSX makes React components more readable and intuitive, blurring the line between UI and logic.
What are the Disadvantages of React?

React, like any technology, has its disadvantages, though they might not outweigh its advantages for many projects.
Here are some common disadvantages associated with React:
1. Toolchain Complexity:
Building a React application often requires a complex toolchain involving several build tools like Webpack, Babel, and others. Configuring these tools properly can be time-consuming and requires additional expertise.
2. Large File Size:
React itself is relatively lightweight, but when combined with other libraries and dependencies (like Redux for state management or React Router for routing), the overall file size of the application can become significant. This can impact performance, especially on slower networks or mobile devices.
3. Frequent Updates:
React evolves rapidly, which means developers need to stay updated with the latest features, best practices, and changes. While this is generally a positive aspect, it can be challenging for projects with long-term maintenance requirements.
What is React Native?
React Native is an open-source mobile application framework created by Facebook. It enables developers to use React alongside native platform capabilities to build native mobile applications for iOS and Android. It is a popular choice for cross-platform mobile app development because it allows developers to write code once and deploy it to both platforms.
React Native uses the same fundamental UI building blocks as regular React, such as views, text, and images. However, React Native components map directly to the native platform UI building blocks, which results in faster rendering and a more native user experience.
Here are some real-world examples of React Native:
- Discord
- Bloomberg
- Walmart
- MyFitnessPal
- Soundcloud
- UberEats
What are the Advantages of React Native?

React Native offers several advantages, making it a popular choice for mobile app development. Here are some of the advantages of React Native:
1. Code reusability:
React Native allows for significant code reuse between platforms (iOS and Android). Developers can write a single codebase in JavaScript or TypeScript and deploy it across multiple platforms, saving time and effort in development.
2. Fewer Errors:
React Native’s declarative programming model and strong community support contribute to fewer programming errors. Additionally, React Native incorporates features like propTypes and Flow/TypeScript support, which help catch errors during development.
3. Hot reloading:
React Native’s hot reloading feature allows developers to see the changes they make to the code in real time without losing the state of the app. This accelerates the development process by providing instant feedback and reducing the need for manual reloading.
4. Large component library:
React Native has a vast ecosystem of pre-built components, libraries, and tools available through npm (Node Package Manager). These components cover a wide range of functionalities, including UI elements, navigation, state management, and more, enabling developers to build rich and complex applications more efficiently.
5. Third-party libraries:
React Native integrates seamlessly with third-party native modules and libraries, allowing developers to access device-specific features and functionalities easily. This extensibility enables developers to leverage existing native code or integrate with popular libraries to enhance their applications.
What are the Disadvantages of React Native?

While React Native offers numerous advantages for cross-platform mobile app development, it also has its disadvantages:
1. Limited Access to Native APIs:
React Native provides access to many native APIs, but not all of them. Developers may encounter limitations when needing to access specific device functionalities or platform-specific features that are not yet supported by React Native.
2. Platform Dependencies:
Despite its goal of cross-platform compatibility, React Native apps may still require platform-specific code for certain functionalities. This can increase development time and complexity, as developers need to write separate code for iOS and Android platforms.
3. Debugging Challenges:
Debugging React Native apps can be more complex compared to native apps, as errors may occur at both JavaScript and native layers.
Read more about Flutter vs. React Native: Which Framework Reigns Supreme?
ReactJS vs React Native – How do They work?
React Native and ReactJS are both powerful tools for building user interfaces, but they cater to different environments and requirements. Let’s delve into how they work:
How Does ReactJS Work?
ReactJS works by creating a virtual DOM. The virtual DOM is a lightweight representation of the real DOM. When the state of a component changes, ReactJS updates the virtual DOM. ReactJS then compares the virtual DOM to the real DOM and updates the real DOM only when necessary.
This makes ReactJS very efficient, as it only updates the parts of the UI that have changed. ReactJS also makes it easy to create reusable components, as components can be nested and combined to create complex UIs.
Here is a more detailed explanation of how ReactJS works:
1. Creating a virtual DOM:
ReactJS creates a virtual DOM, which is a lightweight representation of the real DOM. The virtual DOM is a JavaScript object that represents the UI of the application.
2. Updating the virtual DOM:
When the state of a component changes, ReactJS updates the virtual DOM. This is done by calling the render() method of the component. The render() method returns a new virtual DOM that represents the updated state of the component.
3. Comparing the virtual DOM to the real DOM:
ReactJS then compares the virtual DOM to the real DOM. This is done by using a diffing algorithm. The diffing algorithm determines which parts of the real DOM need to be updated.
4. Updating the real DOM:
ReactJS then updates the real DOM only when necessary. This is done by calling the ReactDOM.render() method. The ReactDOM.render() method takes the virtual DOM as an argument and updates the real DOM to match the virtual DOM.
This process is repeated whenever the state of a component changes. This makes ReactJS very efficient, as it only updates the parts of the UI that have changed.
How Does React Native Work?
React Native works by using a bridge to communicate between the JavaScript code and the native code. The bridge is responsible for marshalling data between the two environments and calling the appropriate native APIs.
When a developer writes code in React Native, the code is first compiled into JavaScript bytecode. This bytecode is then executed by the JavaScript engine on the device. The JavaScript engine is responsible for calling the bridge to interact with the native code.
The bridge is a complex piece of software, but it is essential for React Native to work. The bridge is responsible for marshalling data between the JavaScript and native environments, and it also provides a way for the JavaScript code to call native APIs.
Here is a more detailed explanation of how React Native works:
- The developer writes code in JavaScript and React.
- This code is then compiled into JavaScript bytecode.
- The JavaScript bytecode is executed by the JavaScript engine on the device.
- The JavaScript engine is responsible for calling the bridge to interact with the native code.
- The bridge marshals data between the JavaScript and native environments.
- The bridge also provides a way for the JavaScript code to call native APIs.
- The native code is executed on the device.
- The native code is responsible for rendering the UI and interacting with the hardware.
This process is repeated whenever the state of a component changes. This makes React Native very efficient, as it only updates the parts of the UI that have changed.

React vs React Native: What are the Key Differences?
React and React Native are both popular frameworks developed by Facebook for building user interfaces, but they serve different purposes and target different platforms. Here are the key differences between the two:
1. Development Environment:
- React: Integrates React library into HTML via script tags or bundlers like Webpack.
- React Native: Requires additional tools like Node, React Native CLI, and platform-specific environments like Android Studio or Xcode.
2. Target Platforms:
- React: React is primarily used for building web applications that run in web browsers across various platforms.
- React Native: React Native is used for building mobile applications for iOS and Android platforms.
3. Language and Syntax:
- React: Uses JavaScript with JSX (JavaScript XML) syntax.
- React Native: Also uses JavaScript with JSX syntax, but can also include platform-specific code written in Objective-C, Swift, or Java.
4. Components and Modules:
React: React provides components like div, span, button, etc., for building UI elements in web applications.
| // React component function App() { return ( <div> <h1>Hello, world!</h1> </div> ); } |
React Native: React Native provides components like View, Text, Image, etc., which are specific to mobile app development.
| // React Native component import React from ‘react’; import { View, Text } from ‘react-native’; function App() { return ( <View> <Text>Hello, world!</Text> </View> ); } |
5. Navigation Handling:
- React: Navigation in React web applications is typically handled using libraries like React Router.
- React Native: React Native provides its navigation system using components like StackNavigator, TabNavigator, etc., from libraries like React Navigation.
6. Data Storage:
- React: Data storage options for web applications include local storage, session storage, cookies, or integration with backend databases via APIs.
- React Native: Utilizes AsyncStorage for simple key-value storage, and libraries like Redux or React Context for state management. For persistent storage, SQLite or Realm can be used.
7. SEO Considerations:
- React: Since React primarily targets web browsers, it inherently supports SEO techniques like server-side rendering (SSR) for better search engine visibility.
- React Native: SEO is less of a concern since React Native apps are primarily distributed through app stores and not indexed by traditional search engines.
8. Integration with Native Code:
- React: Limited integration with native code, typically achieved through libraries like React Native for bridging specific functionalities between JavaScript and native code.
- React Native: Allows direct integration with native code written in Objective-C/Swift for iOS and Java/Kotlin for Android, using a bridge mechanism.
9. Rendering Approach:
- React: React web applications render components into a virtual DOM which is then compared with the real DOM to update only the changed parts.
- React Native: React Native renders components using native UI components for each platform, providing a more native look and feel.
When to Choose React?
React is a good choice for projects that require dynamic and interactive user interfaces. Some common use cases for React include:
- Single-page applications (SPAs)
- Complex web interfaces
- Large-scale web applications
When to Choose React Native?
React Native is a good choice for projects that require cross-platform mobile development. Some common use cases for React Native include:
- Cross-platform development
- Rapid prototyping.
In Conclusion
When considering React vs React Native, both frameworks offer unique advantages depending on your specific needs.
React Native app development, shines in creating cross-platform mobile applications with native-like performance, making it an excellent choice for businesses targeting mobile users. If you’re looking to build a mobile app that runs smoothly on both iOS and Android platforms, React Native is the go-to solution.
On the other hand, ReactJS app development is ideal for building dynamic and interactive web applications. With its reusable components and virtual DOM, ReactJS allows for efficient development, making it perfect for web-based projects that require high performance and scalability.
To harness the full potential of these frameworks, it’s crucial to hire skilled developers. As a renowned React Native app development company and ReactJS app development company, we offer expertise in both areas. Whether you’re looking to build a mobile app or a web application, hiring experienced developers ensures the success of your project.
If you’re ready to kickstart your development journey or have any inquiries, don’t hesitate to contact us at Digital Auxilio. Our team of expert developers is dedicated to delivering top-notch solutions tailored to your business needs.
FAQs
Which one is easier to learn: React or React Native?
React Native is easier to learn than React because it does not require you to learn any new languages or frameworks. You can use the same JavaScript skills that you already have to build mobile apps.However, React Native is still under development, so there are some bugs and missing features. React is a more mature library, so it is more stable and has more features.
Is it possible to develop both web and mobile applications using React?
Yes, it is possible to develop both web and mobile applications using React. React is a JavaScript library for building user interfaces. It can be used to build web applications, mobile applications, and even desktop applications.
Can I use React components in React Native and vice versa?
It is not possible to use React components in React Native and vice versa without modification. However, there are some ways to share code between the two platforms, such as using third-party libraries or custom hooks.






Add comment