In the ever-evolving landscape of mobile app development, startups often face a unique set of challenges compared to industry giants. While large enterprises boast expansive budgets and resources, startups must navigate with more limited means.
However, in this David-versus-Goliath scenario, a game-changing solution has emerged: React Native. This innovative technology offers startups a strategic advantage, allowing them to create high-performance applications that stand out in a crowded market while staying ahead of the competition.
In 2024, React Native for startups, providing a single tech stack solution that seamlessly bridges the gap between Android and iOS platforms. This means startups can deliver compelling, cross-platform experiences without compromising on quality or scalability, empowering them to compete effectively with industry leaders.
Now, let’s delve into why React Native Development stands as the smart choice for startups in the current landscape.
What is React Native?
React Native is a groundbreaking open-source JavaScript framework developed by Facebook, now Meta, designed specifically for crafting mobile applications that seamlessly run on various platforms including Android, iOS, and Windows. Unlike traditional mobile development approaches that require separate codebases for each platform, React Native simplifies the process by enabling developers to use a single codebase.
At its core, React Native merges the power of JavaScript with native components, offering a bridge between the web-based UI elements and the underlying operating system of the device. This unique approach allows developers to leverage their existing JavaScript skills to create highly performant, native-feeling mobile applications.
With React Native, startups can streamline their app development process by writing logic and UI components in JavaScript, thus eliminating the need for expertise in platform-specific languages like Java, Kotlin, Objective-C, or Swift. By harnessing React Native’s capabilities, startups can efficiently develop cross-platform mobile apps that deliver a consistent user experience across different devices and operating systems, ultimately accelerating time to market and maximizing resource utilization.

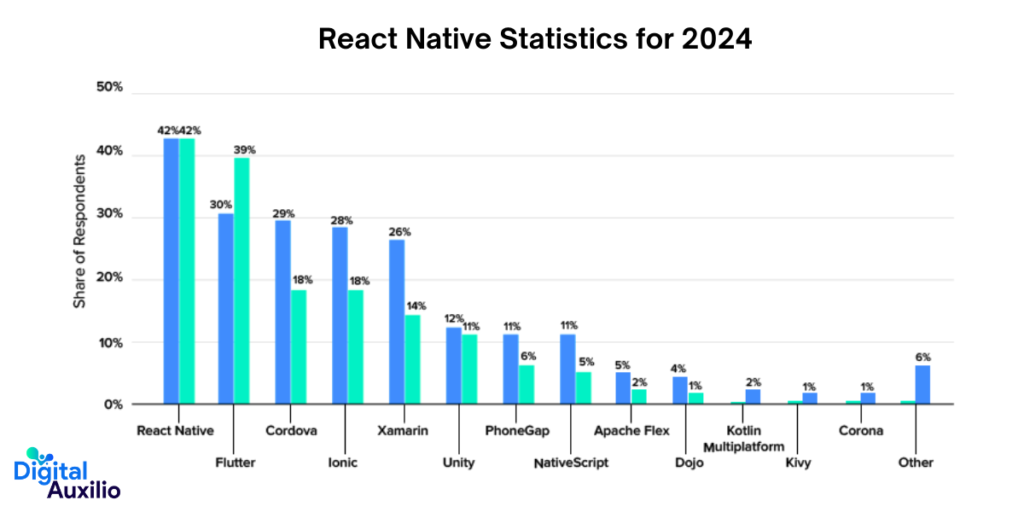
React Native Development: Key Statistics for 2024

In 2024, React Native continues to dominate the landscape of mobile app development with its versatility and efficiency. As we delve into the key statistics shaping this dynamic ecosystem, it becomes evident that React Native remains the preferred choice for developers worldwide. Let’s explore the latest insights driving React Native development in 2024.
- The number of smartphone users is close to 7.07 billion in 2024, which could lead to a lot of growth for the mobile app market.
- React Native is the preferred framework among professional developers, with 12.57%.
- React Native maintains a significant share of the mobile app development market, with estimates suggesting it powers around 42% of all mobile apps worldwide.
- React Native remains highly popular among developers, with over 2.1 million downloads per month and a community of more than 90,000 contributors on GitHub.
- React Native has a market share of 38% in the cross-platform development frameworks segment.
- At least 14.8% of apps installed in the US were developed using React Native.
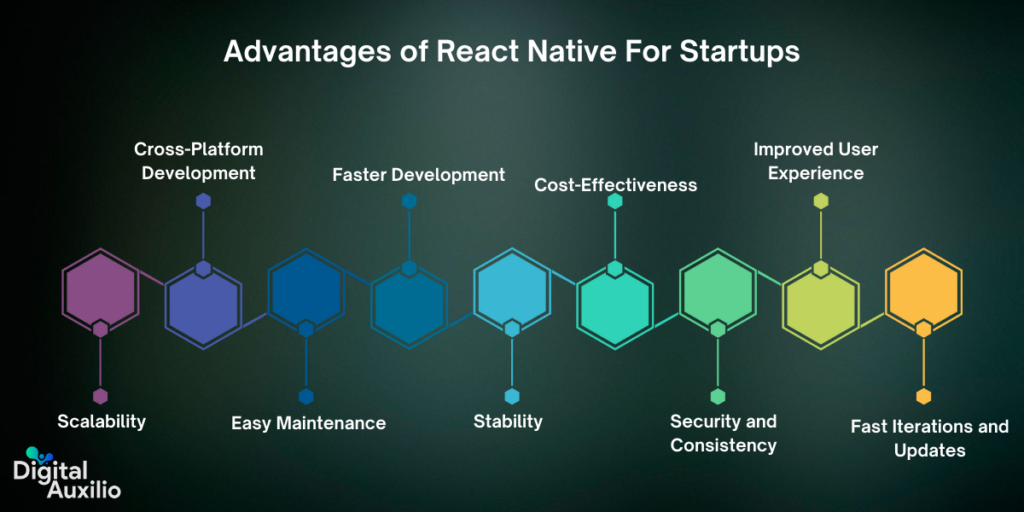
Benefits of React Native for Startups

In the ever-evolving landscape of mobile app development, startups face the crucial task of choosing the right technology stack. React Native emerges as a beacon of efficiency and cost-effectiveness, drawing the attention of business owners worldwide. With its cornerstone principle of “Write Once, Run Anywhere,” React Native offers startups a compelling solution for crafting cross-platform applications.
Let’s delve into the distinctive advantages of React Native for startups :
1. Cross-Platform Development:
React Native offers the advantage of developing applications that are compatible across multiple platforms, including iOS and Android, using a single codebase. This significantly reduces development time, effort, and resources, allowing startups to reach a wider audience efficiently. Leveraging React Native developer tools further streamlines the development process, providing features and utilities tailored for building cross-platform applications with ease.
2. Faster Development:
With React Native’s virtual DOM and hot reloading features, startups can accelerate their development process. Changes can be made in real-time, reducing the time taken from conceptualization to product launch. This rapid development pace provides a competitive edge by enabling quick iterations based on user feedback.
3. Cost-Effectiveness:
Being open-source, React Native eliminates licensing costs, making it a cost-effective solution for startups. Additionally, its cross-platform functionality reduces the need for separate development teams, further lowering expenses. By streamlining development and testing processes, React Native helps in launching products faster within budget constraints.
4. Improved User Experience:
React Native’s utilization of native components enhances the user experience by providing a more seamless interface. This native feel leads to higher user retention and engagement rates, essential for startup growth and reputation building. Moreover, a single codebase ensures consistent user experiences across platforms.
5. Scalability:
React Native’s extensive functionality makes it highly scalable, enabling startups to accommodate growth and expansion seamlessly. Whether scaling the user base or adding new features, React Native simplifies the process, ensuring the application can evolve with the company’s needs.
6. Easy Maintenance:
Benefitting from a pervasive community of developers, React Native offers comprehensive resources and active community support for troubleshooting and technical assistance. This makes maintaining React Native applications hassle-free, allowing startups to address issues promptly and efficiently.
7. Stability:
Backed by an active developer community and supported by Facebook, React Native offers stability for startups. Continuous version updates address bugs and issues, ensuring a stable framework for long-term business success.
8. Security and Consistency:
Startups prioritize mobile app security to protect user data and maintain brand integrity. React Native’s utilization of platform-specific security features and secure storage options ensures data confidentiality and consistency across devices, enhancing user trust and satisfaction.
9. Fast Iterations and Updates:
React Native’s over-the-air (OTA) updates feature enables startups to push updates seamlessly, ensuring users always have access to the latest features and bug fixes. This agility in updates allows startups to iterate quickly based on market feedback, staying ahead of the competition.
Industries Served By React Native

React Native is a versatile framework that has found widespread adoption across various industries, revolutionizing the way companies develop mobile applications. Here’s a breakdown of the industries served by React Native:
1. Finance:
React Native is utilized by major players like Bloomberg, Square, and PayPal in the finance sector to build intuitive and secure mobile banking, payment, and investment applications. Its flexibility and robustness are well-suited for handling sensitive financial data.
2. Social Media:
Facebook, Instagram, and Discord leverage React Native to deliver seamless user experiences, real-time interactions, and engaging features to their millions of users. Its ability to render native-like interfaces ensures high performance and responsiveness in social media applications.
3. E-commerce:
React Native powers the mobile apps of e-commerce giants like Shopify, Walmart, and Amazon, enabling them to offer streamlined shopping experiences, personalized recommendations, and efficient checkout processes. Its cross-platform nature allows businesses to reach a wider audience on both iOS and Android devices.
4. Media and Entertainment:
Netflix, Hulu, and ESPN leverage React Native to deliver rich media content, personalized recommendations, and immersive viewing experiences to their subscribers. Its ability to handle complex UI components and animations makes it an ideal choice for media streaming applications.
5. Gaming:
Popular mobile games such as Pokemon Go, Candy Crush Saga, and Words With Friends are built using React Native, showcasing its ability to handle graphics-intensive applications and real-time multiplayer interactions. Its performance optimization capabilities contribute to smooth gaming experiences on various devices.
6. Travel:
Companies like Airbnb, Uber, and Lyft rely on React Native to power their mobile booking platforms, navigation features, and driver-passenger communication systems. Its cross-platform compatibility and rapid development cycle enable travel businesses to iterate quickly and adapt to changing market demands.
7. Healthcare:
React Native is utilized by health and wellness apps like MyFitnessPal, Headspace, and Calm to deliver personalized fitness plans, meditation sessions, and mental health resources to users worldwide. Its ability to integrate with device sensors and maintain data privacy makes it a preferred choice for healthcare applications.
8. Education:
Duolingo, Khan Academy, and Codecademy leverage React Native to deliver interactive learning experiences, quizzes, and coding exercises to students of all ages. Its support for rich multimedia content and offline access enhances the learning journey for users across different devices.
9. Productivity:
React Native powers productivity tools such as Asana, Trello, and Slack, allowing teams to collaborate effectively, manage tasks, and communicate seamlessly from their mobile devices. Its performance and reliability contribute to enhanced workflow efficiency in professional settings.
10. Utilities:
Google Maps, Waze, and Yelp harness the capabilities of React Native to provide users with accurate navigation, location-based services, and business reviews on their mobile devices. Its integration with native APIs ensures a consistent user experience across platforms while accessing essential utility features.
11. Government:
Institutions like the USA, the UK National Health Service, and the Australian Taxation Office utilize React Native to develop citizen-facing applications, improve service delivery, and enhance digital engagement with constituents. Its scalability and security features meet the rigorous standards of government IT environments.
Read more about ReactJS vs React Native – Key Difference, Advantages, and Disadvantages
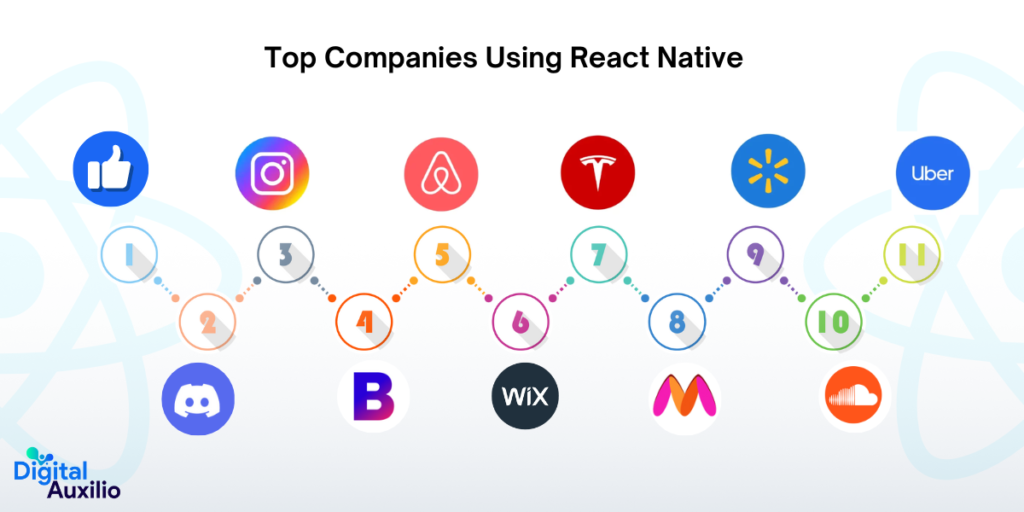
Top Companies Embracing React Native for Success in 2024

In 2024, React Native continues to be embraced by numerous top companies across various industries, showcasing its versatility and effectiveness in mobile app development. Here are some notable examples:
1. Facebook:
As one of the pioneers in React Native development, Facebook continues to utilize the framework for its mobile applications, ensuring a smooth and efficient user experience across platforms.
2. Instagram:
Acquired by Facebook, Instagram benefits from React Native for its mobile app development, allowing for rapid iterations and feature updates to meet user demands.
3. Airbnb:
The popular accommodation marketplace leverages React Native to deliver a seamless and intuitive mobile experience for both hosts and guests, enhancing usability and engagement.
4. Tesla:
Tesla utilizes React Native to power elements of its mobile app, providing Tesla owners with real-time vehicle data, remote control features, and software updates conveniently on their smartphones.
5. Walmart:
As a retail giant, Walmart employs React Native to optimize its mobile shopping app, enhancing performance and user interface to facilitate convenient online shopping for customers.
6. Uber:
Uber relies on React Native to maintain its robust mobile platform, ensuring reliability and efficiency in its ride-hailing and delivery services across diverse devices and operating systems.
7. Discord:
Discord harnesses the power of React Native for its mobile communication app, enabling seamless voice, video, and text chat experiences for gamers and communities worldwide.
8. Bloomberg:
Bloomberg utilizes React Native to develop its mobile finance and news applications, delivering timely updates and personalized content to users efficiently.
9. Wix:
Wix, a leading website development platform, employs React Native for its mobile app builder, empowering users to create and manage websites on the go with ease.
10. Myntra:
Myntra, a prominent e-commerce platform for fashion and lifestyle products, adopts React Native to deliver a feature-rich and responsive mobile shopping experience to its customers.
11 . Soundcloud:
Soundcloud utilizes React Native for its music streaming app, ensuring seamless playback, personalized recommendations, and social interactions for music enthusiasts.
How Much Does it Cost to Develop React Native App?

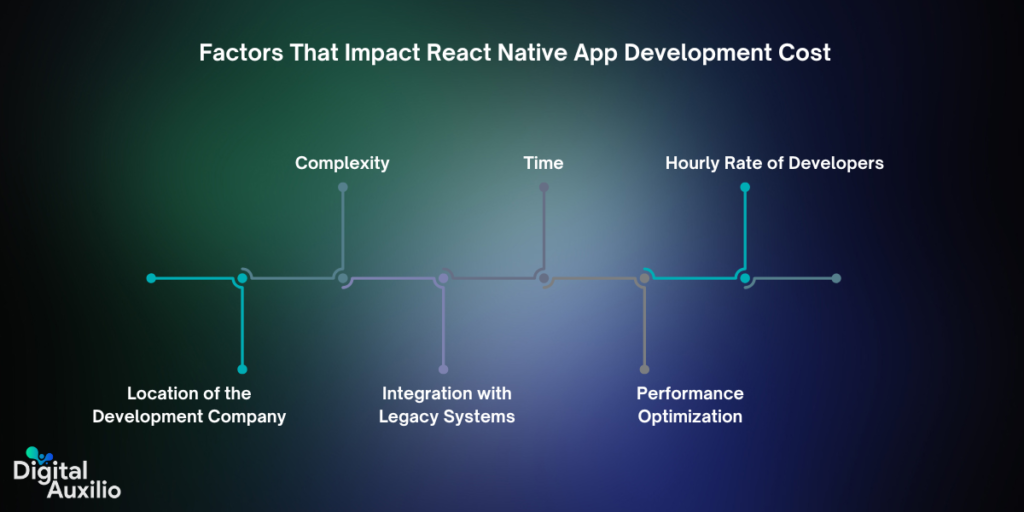
The cost of developing a React Native app can vary widely, typically ranging from $15,000 to $300,000. This estimate depends on several key factors:
1. Complexity:
The complexity of the features and functionality required in the app significantly influences the cost. More complex apps with advanced features will require more development time and therefore incur higher costs.
2. Time:
The total hours required to write the code greatly influence the cost. A basic app might take around 300 to 600 hours to develop, while a complex one could demand 1000 hours or more.
3. Hourly Rate of Developers:
Developer rates vary based on experience, expertise, and geographical location. For instance, developers in North America or Western Europe typically charge higher rates compared to those in Eastern Europe, Asia, or South America. Rates may range from $50 to $200 per hour.
4. Location of the Development Company:
The location of the app development company also impacts the cost. Offshore development centers generally offer lower rates compared to companies based in countries with higher living standards.
5. Integration with Legacy Systems:
If the app requires integration with existing legacy systems or third-party APIs, it can add to the complexity and cost of development.
6. Performance Optimization:
Ensuring optimal performance across different devices and platforms may require additional time and resources, contributing to the overall cost.
Considering these factors, a rough breakdown of estimated costs could be:
- Basic app: $15,000 – $50,000
- Moderate complexity: $50,000 – $100,000
- High complexity: $100,000 – $300,000 or more
It’s essential to discuss your specific requirements with development firms to get accurate cost estimates tailored to your project. Additionally, factors like post-launch support, maintenance, and updates should also be considered when budgeting for app development.

The Future of React Native Development
Now, you might be wondering “What’s Next for React Native Development”? As the landscape of mobile app development continues to evolve, staying abreast of the latest React Native Trends is essential for developers looking to thrive in the industry.
The future of React Native holds promise and excitement, with emerging technologies and methodologies reshaping how we approach mobile development. Let’s delve into the key trends and insights that define the future of React Native Development, and explore the opportunities and challenges that lie ahead.
1. Enhanced Integration with Serverless Architecture and Machine Learning:
React Native’s flexibility and adaptability make it a prime candidate for integration with emerging technologies like serverless architecture and machine learning. This opens up possibilities for building highly dynamic and intelligent mobile applications that can leverage cloud resources efficiently.
2. Advancements in Supporting Tools:
Tools like Redux and TypeScript continue to evolve, offering React Native developers enhanced capabilities for state management, type checking, and overall code quality. The adoption of these tools is expected to grow, further solidifying React Native’s position as a mature and robust framework for mobile app development.
3. Expansion of the Developer Community:
With React Native’s popularity on the rise, the community of developers contributing to its ecosystem is expected to expand further. This means an influx of new libraries, plugins, and resources, as well as an increase in knowledge-sharing through tutorials, forums, and community events. The collaborative nature of this community fosters innovation and accelerates the evolution of React Native.
4. Focus on Performance and Optimization:
As mobile devices continue to advance in terms of processing power and capabilities, there will be a greater emphasis on optimizing React Native apps for performance. This includes strategies for reducing bundle sizes, improving rendering efficiency, and leveraging native features to deliver seamless user experiences across different devices and platforms.
5. Integration with Emerging Technologies:
React Native development is likely to see integration with emerging technologies such as augmented reality (AR) and virtual reality (VR). As these technologies become more mainstream, React Native’s versatility can enable developers to create immersive mobile experiences that blur the lines between the physical and digital worlds.
6. Increased Emphasis on Accessibility and Inclusivity:
With a growing awareness of the importance of accessibility in technology, React Native developers are expected to prioritize creating apps that are accessible to users of all abilities. This involves adhering to best practices for designing inclusive user interfaces, implementing support for assistive technologies, and conducting thorough testing to ensure a seamless experience for all users.
Overall, the future of React Native development looks bright. The framework is becoming increasingly popular and is well-suited for developing next-generation mobile apps.
In Conclusion
For startups venturing into the mobile app realm in 2024, React Native emerges as the ideal framework for swift and efficient cross-platform development. At Digital Auxilio, we specialize in React Native App Development, offering tailored solutions to meet the unique requirements of each startup.
Through our comprehensive React Native Development Services, startups can benefit from our expertise and experience in crafting high-quality mobile applications. Whether it’s creating new apps or enhancing existing ones, our team of React Native Developers is ready to provide top-notch solutions.
For startups seeking to harness the power of React Native, contact us now. As your trusted React Native App Development Company, we’re here to guide you through every step of the journey, helping you turn your app ideas into reality with precision and proficiency.
FAQs
1. What is React Native?
React Native is an open-source framework developed by Facebook that allows developers to build mobile applications using JavaScript and React.
2. Why is React Native a smart choice for startups?
React Native offers several advantages for startups, including faster development times, cost-effectiveness, and the ability to maintain a single codebase for both iOS and Android platforms.
3. How does React Native facilitate faster development times?
React Native enables developers to write code once and deploy it across multiple platforms, reducing the need to build separate codebases for iOS and Android. Additionally, its hot reloading feature allows for quick iteration and testing.
4. Is React Native cost-effective for startups?
Yes, React Native can be cost-effective for startups because it allows for faster development, which translates to lower labor costs. Additionally, since it uses JavaScript, a widely used programming language, finding developers proficient in React Native may be easier and more affordable.
5. Can React Native handle complex applications?
Yes, React Native is capable of handling complex applications. It provides access to native APIs and allows developers to integrate native code when necessary, ensuring that performance is not compromised.
6. What are the benefits of maintaining a single codebase with React Native?
Maintaining a single codebase with React Native simplifies the development process, reduces the likelihood of inconsistencies between platforms, and streamlines updates and bug fixes.
7. Are there any notable companies using React Native successfully?
Yes, many notable companies, including Facebook, Instagram, Airbnb, and Uber, have successfully implemented React Native in their mobile applications.
8. Is React Native suitable for all types of mobile applications?
While React Native is well-suited for many types of mobile applications, including e-commerce, social networking, and productivity apps, its suitability may depend on specific requirements and performance considerations for certain types of applications.
9. How does React Native compare to other mobile development frameworks?
React Native offers advantages such as a large developer community, strong performance, and the ability to leverage existing web development skills. However, the choice between React Native and other frameworks ultimately depends on factors such as project requirements, team expertise, and long-term goals.






Add comment