In the ever-evolving landscape of mobile application development, the choices seem limitless. Amidst the vast sea of options, two names have consistently stood out: Flutter vs. React Native. The rivalry between these frameworks has been nothing short of intense since their inception, sparking debates and discussions among developers worldwide.
But why harken back to 2018? It was a pivotal year, marked by Google’s release of Flutter, a game-changing open-source cross-platform development framework. Almost overnight, Flutter emerged as a formidable challenger to the established reign of React Native, Facebook’s brainchild since 2015.
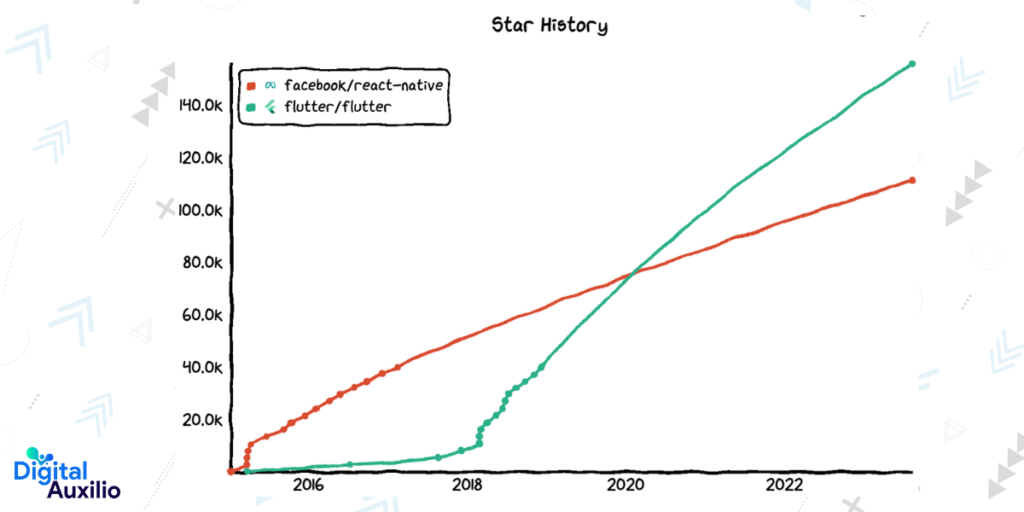
As of today, Flutter boasts a staggering 160K stars on GitHub, overshadowing React Native’s 114K. The competition is fierce, leaving developers grappling with the question: which is the superior choice – Flutter or React Native? To navigate this conundrum, it’s imperative to delve into a comprehensive comparison of these frameworks, dissecting their nuances and capabilities.

But before delving into the specifics, it’s essential to clarify the distinction between React vs React Native – for our focus here lies solely on the latter. So, buckle up as we embark on a journey to discern the better option in 2024: Flutter vs. React Native.

Flutter vs. React Native – Overview
Flutter and React Native are both popular frameworks used for building cross-platform mobile applications.
What is Flutter?
Flutter is used to develop cross-platform apps with a single codebase. It was developed in 2017 by Google and is built on Dart with a 2D graphic rendering library called Skia. Flutter allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase.

Advantages of Flutter
- Cross-platform development framework
- Fast development
- Highly customizable UI design
- Access to native features
- Publicly accessible
- Fast and dynamic code writing
- Lower code development time
- No more long testing processes
- Perfect for MVP development
Disadvantages of Flutter
- Flutter technology is not mature
- Large file sizes
- Lack of third-party libraries
- Steep learning curve
- Limited corporate adoption
- Performance issues
What is React Native?
React Native is an open-source UI software framework created by Meta Platforms in 2015. It uses JavaScript and the Flux architecture. React Native apps run on iOS and Android platforms. React Native is based more on native components for both Android and iOS devices. React Native transforms JavaScript components into native ones.

Advantages of React Native
- Faster development
- Code reusability
- Native-like performance
- Large community
- Third-party library support
- Hot reloading
Disadvantages of React Native
- Limited native features
- Debugging can be difficult
- Not suitable for all apps
- Performance issues
- Security concerns
Statistical Overview: Flutter vs. React Native in 2024
In 2024, the battle between Flutter and React Native continues to be fierce, with both frameworks maintaining strong footholds in the mobile development landscape. Let’s delve into a statistical overview of their comparative standing:
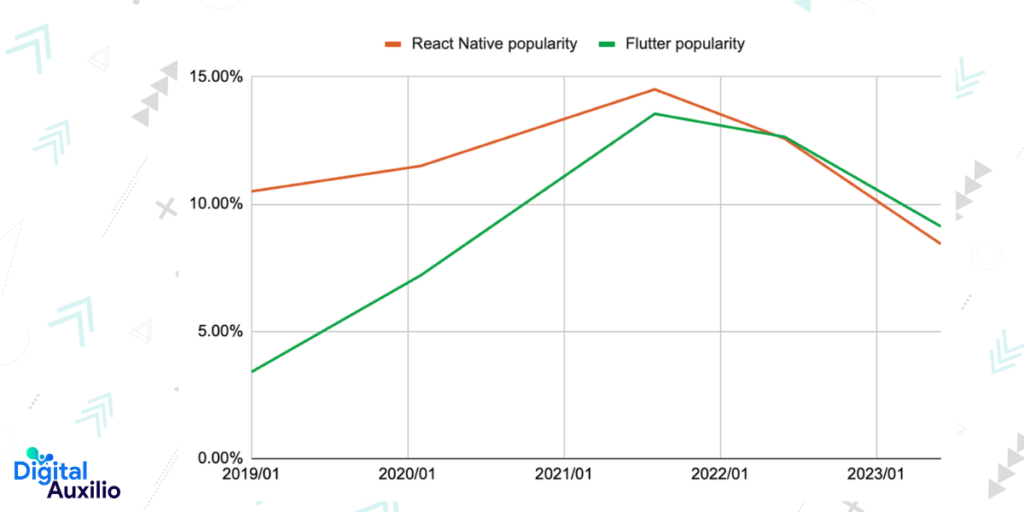
1. Popularity:
According to Stack Overflow’s Developer Survey, Flutter holds a slight lead over React Native with a popularity of 9.12% compared to React Native’s 8.43%.

In a survey conducted by JetBrains, Flutter seems to have a higher adoption rate, with 46% of developers using it, while React Native follows closely behind with 35% utilization.
2. Community Engagement:
GitHub repositories offer a glimpse into the developer community’s activity. Flutter boasts 46,124 repositories, indicating a robust and active developer base. React Native, while slightly behind, still commands a significant presence with 40,942 repositories.
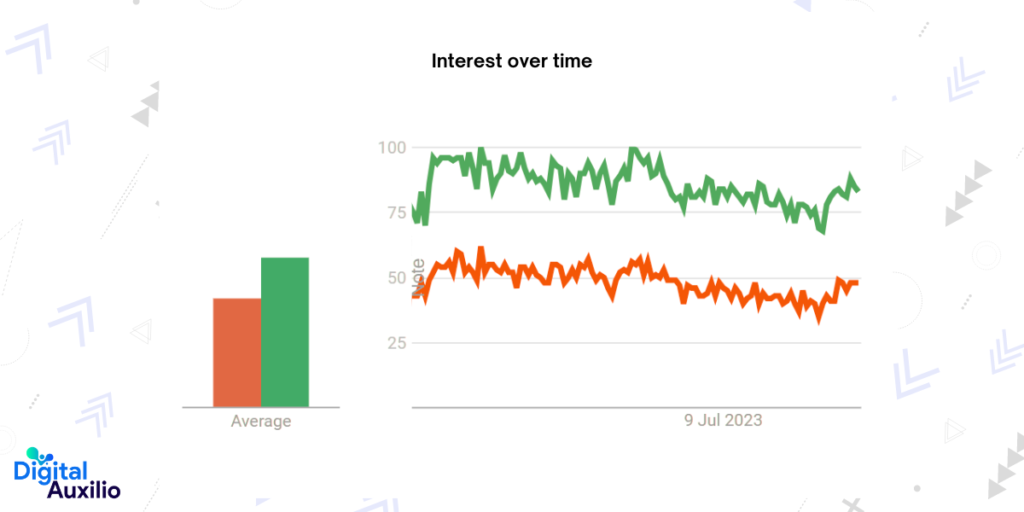
3. Search Interest:
Google Trends data suggests that Flutter maintains a higher level of search interest with a score of 88, compared to React Native’s score of 51. This indicates a stronger curiosity and possibly a larger pool of developers exploring Flutter as a potential framework.

Flutter vs. React Native: Examining App Success Stories
Mobile app development has witnessed a surge in popularity with the emergence of frameworks like Flutter and React Native. These frameworks have revolutionized the way developers create cross-platform mobile applications, offering efficient development cycles and native-like performance.
Here, we delve into the success stories of apps built using Flutter and React Native, analyzing their strengths and weaknesses to provide insights into which framework might be the right choice for your next project.
Top Apps Built with Flutter Framework

Flutter, a versatile and efficient cross-platform framework developed by Google, has empowered the creation of numerous successful applications across various domains. Here are some notable examples:
1. eBay Motors:
Leveraging Flutter’s capabilities, eBay Motors provides a seamless shopping experience for automotive enthusiasts. Users can browse, buy, and sell vehicles and automotive parts with ease, thanks to Flutter’s smooth UI and performance.
2. Hamilton:
The official app for the hit Broadway musical “Hamilton” is built using Flutter. This app allows fans to access exclusive content, purchase tickets, and stay updated with news and events related to the production, all while enjoying a visually stunning interface.
3. Alibaba:
As one of the world’s largest e-commerce platforms, Alibaba utilizes Flutter to offer a feature-rich mobile shopping experience to its vast user base. Flutter’s flexibility enables Alibaba to deliver a consistent and engaging interface across different devices and platforms.
4. Google Pay:
Google Pay, the digital wallet platform developed by Google, benefits from Flutter’s ability to deliver a polished and responsive user experience. Flutter’s fast development cycles and native performance contribute to Google Pay’s reliability and convenience for managing payments and transactions.
5. Philips Hue:
The Philips Hue app, used for controlling smart lighting systems, is built with Flutter. This app allows users to customize lighting settings, create schedules, and sync lights with music or movies, all through an intuitive and visually appealing interface made possible by Flutter’s capabilities.

Top Apps Built with React Native Framework

React Native, a popular cross-platform framework, has been utilized by numerous leading companies to develop their mobile applications. Here are some top apps built with React Native:
1. Instagram:
This widely used social media platform adopted React Native for its mobile app development, enabling a seamless user experience across iOS and Android devices.
2. Airbnb:
The renowned online marketplace for lodging and travel experiences leveraged React Native to deliver a consistent and responsive user interface for its mobile app, catering to millions of users worldwide.
3. Uber Eats:
Uber’s food delivery service utilized React Native to create a dynamic and efficient mobile application, allowing users to order food from a wide range of restaurants with ease.
4. Walmart:
The retail giant Walmart embraced React Native to enhance its mobile shopping experience, providing customers with a convenient platform to browse products, make purchases, and manage their accounts.
5. Skype:
Microsoft’s communication platform, Skype, adopted React Native to offer a feature-rich and user-friendly mobile app for messaging, voice, and video calls across different operating systems.
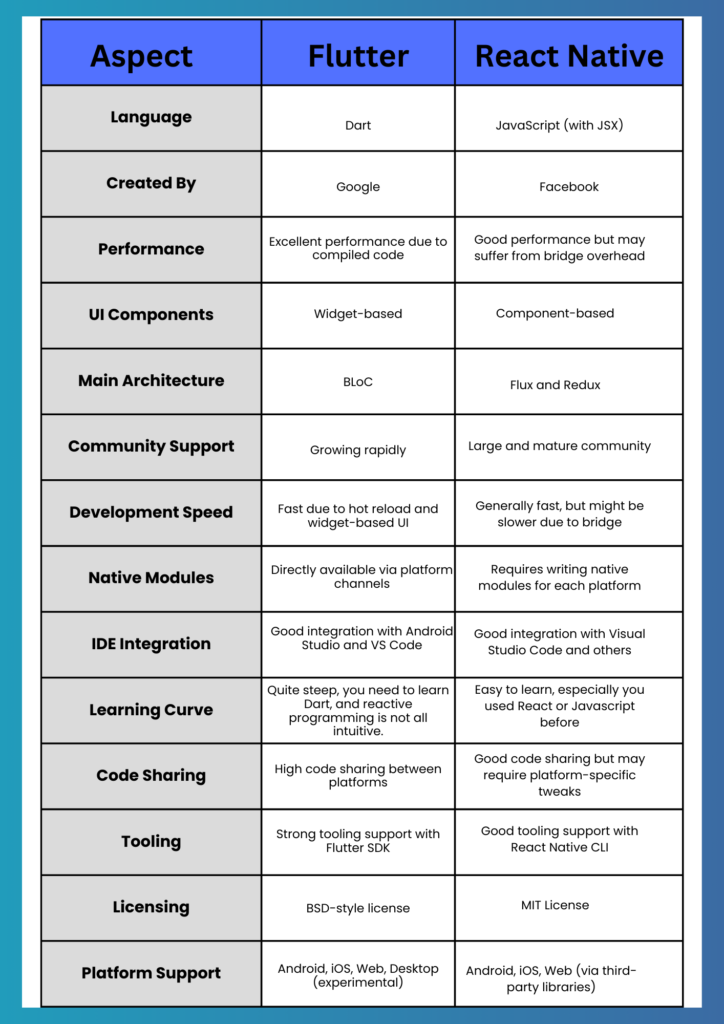
Flutter vs. React Native: An In-Depth Comparison
When it comes to choosing a framework for developing cross-platform mobile applications, two prominent contenders often come to mind: Flutter and React Native.
Both Flutter and React Native offer developers the ability to create high-quality, performant apps for both iOS and Android platforms. However, they differ in various aspects, including their underlying technologies, performance, and ecosystem.
Let’s delve into an in-depth comparison of Flutter and React Native to help you make an informed decision.
1. Technology Stack
Flutter:
- Developed by Google, Flutter utilizes the Dart programming language.
- It compiles Dart code directly to native machine code, offering high performance and a smooth user experience.
- Flutter comes with a rich set of built-in widgets and offers a reactive framework for building UIs.
React Native:
- Developed by Facebook, React Native is based on JavaScript and utilizes JSX (a combination of JavaScript and XML-like syntax).
- It doesn’t compile JavaScript code into native code but runs it as is, leveraging a bridge to communicate with native components.
- React Native offers a vast ecosystem of third-party libraries and components, thanks to its robust community support.
2. Performance
Flutter:
- Flutter’s direct compilation to native code results in high performance and smooth animations.
- It eliminates the need for a JavaScript bridge, leading to faster startup times and reduced overhead.
- Flutter’s hot reload feature allows developers to quickly iterate and make changes, enhancing productivity during development.
React Native:
- While React Native provides excellent performance for most applications, it may suffer from occasional performance bottlenecks due to the JavaScript bridge overhead.
- The performance of React Native apps heavily depends on the efficiency of the bridge communication between JavaScript and native components.
- React Native’s hot reload feature enables developers to see changes in real-time, facilitating rapid development iterations.
3. Ecosystem and Community
Flutter:
- Flutter’s ecosystem is growing rapidly, with an increasing number of plugins and packages available on pub.dev, its official package repository.
- Google’s backing ensures long-term support and continuous improvements to the Flutter framework.
- Flutter’s community is enthusiastic and supportive, offering comprehensive documentation, tutorials, and forums for developers.
React Native:
- React Native boasts a mature ecosystem with a vast array of third-party libraries and tools, making it easy to integrate various functionalities into your app.
- Facebook’s involvement ensures regular updates and improvements to the React Native framework.
- React Native has a large and active community, providing extensive resources, including tutorials, forums, and open-source contributions.
4. Platform Support and Compatibility
Flutter:
- Flutter supports Android 4.1 and iOS 8 or newer versions, ensuring broad compatibility across devices.
- It also offers support for web and desktop platforms, allowing developers to target multiple platforms with a single codebase.
React Native:
- React Native supports Android 4.1 and iOS 10 or newer versions, covering a wide range of devices.
- While primarily focused on mobile platforms, React Native’s community-driven initiatives provide support for other platforms like web and desktop through projects like React Native Web and React Native Windows.

When to Choose Flutter?
- If your app doesn’t require any native functionality and you prioritize a seamless user experience over platform-specific features.
- When working with a limited budget and tight project deadlines, as Flutter offers shorter development times.
- If you aim to publish your app quickly and want to write code efficiently, thanks to Flutter’s hot reload feature.
- When you prefer having a single codebase that can be deployed across multiple platforms, reducing maintenance efforts.
- If your app demands high performance, running between 60 FPS and 120 FPS, as Flutter ensures smooth animations and transitions.
- When you seek a user-friendly and customizable UI, facilitated by Flutter’s extensive widget library.
When to Choose React Native?
- If you’re looking to scale an existing project by integrating cross-platform modules seamlessly.
- When there are no constraints on budget and timeframe, allowing for more flexibility and customization.
- If your focus is on developing lightweight native apps with simpler functionalities.
- When you need to create shared APIs effortlessly, leveraging React Native’s built-in capabilities.
- If you want to build an app with an asynchronous build process and prioritize an aesthetically pleasing UI, as React Native provides robust UI components and design flexibility.
React Native vs. Flutter: A Glimpse into the Future
As we stride into the year 2024, the landscape of mobile app development continues to evolve, with Flutter and React Native leading the charge in innovation and adaptation. Both platforms have undergone significant enhancements and have garnered attention from major players in the industry. Let’s delve into the future prospects of these two frameworks:
Flutter’s Promising Trajectory:
In 2022, Flutter made considerable strides, captivating the attention of organizations worldwide. With each iteration, Google has fortified its toolkit, infusing it with new features and functionalities. The recent release of Flutter 2.10 marked a pivotal moment, extending stable support for Windows applications. This expansion into desktop app development has elicited excitement and adoption from numerous organizations.
The allure of Flutter lies in its:
- Offers advanced features like the Dart Virtual Machine, contributing to enhanced memory footprint and overall performance.
- Introduces an improved tracing feature for more efficient debugging and optimization of applications.
- Continues to expand its ecosystem, providing developers with a wider range of tools and libraries for streamlined development.
- Enhances web platform views and performance, catering to the growing demand for cross-platform development.
- Significantly reduces startup latency, with notable improvements of up to 50% for low-end devices and 10% for high-end devices.
- Considers the development of Flutter Windows apps, potentially expanding its reach to desktop platforms.
- Encourages the hiring of Flutter experts, reflecting the increasing demand for skilled professionals in the Flutter development landscape.
React Native’s Resilient Evolution:
Simultaneously, React Native has maintained its relevance, backed by tech behemoth Facebook’s extensive re-architecture efforts. The platform continues to attract developers with its agile framework and robust feature set.
Key advancements in React Native include:
- Introduces Window dimensions hook for better handling of window dimensions in app development.
- Enhanced support for frameworks, including comprehensive support for CocoaPods integration.
- Improved developer experience with Fast Refresh rates, combining hot reloading features for faster iteration.
- Emphasizes stability with consistently maintained APIs, fostering a robust GitHub repository, enriched documentation, and comprehensive support tools within the open-source community.

How Digital Auxilio Can Help You with Flutter Development or React Native Development?
Digital Auxilio offers comprehensive services for both Flutter app development and React Native for startup, catering to the diverse needs of businesses and individuals alike. As a leading Flutter development company and React Native development company, we provide top-notch solutions tailored to your specific requirements.
Whether you’re seeking Flutter development services or React Native development services, our team of skilled professionals is equipped to handle projects of any scale and complexity. From concept to execution, we ensure seamless integration of innovative features and functionalities, resulting in high-quality applications that stand out in the market.
From conceptualization to deployment, our dedicated team ensures that your project receives the attention it deserves. Whether you need to hire Flutter developers or hire React Native developers, Digital Auxilio offers the expertise and resources to bring your vision to life.
Contact us today to discover how Digital Auxilio can elevate your Flutter or React Native development project to new heights. Let us be your partner in transforming ideas into exceptional mobile experiences.
FAQs
Which framework offers better performance, Flutter or React Native?
Flutter often boasts better performance due to its compilation to native code, resulting in smoother animations and faster startup times compared to React Native’s JavaScript bridge.
Which framework has better community support, Flutter or React Native?
Both frameworks have active and supportive communities. React Native has been around longer, so it has a larger community and more third-party libraries. However, Flutter’s community is rapidly growing, and Google’s backing adds to its credibility.
Which one is better for building complex UI designs, Flutter or React Native?
Flutter is often preferred for complex UI designs due to its customizable widgets and flexibility. React Native can also handle complex UI designs but may require more effort and customization.
Is Flutter or React Native better for beginners?
Both frameworks have resources available for beginners, but some find Flutter easier to get started with due to its simplicity and comprehensive documentation.
Which framework has better support for third-party integrations, Flutter or React Native?
React Native has been around longer and has a larger ecosystem of third-party libraries and integrations. However, Flutter is catching up quickly, and many popular libraries have Flutter versions or equivalents.
Which framework is more suitable for large-scale applications, Flutter or React Native?
Both Flutter and React Native have been used successfully in large-scale applications. The choice may depend on factors such as team expertise, project requirements, and performance considerations.
Which one is better either Flutter or React Native?
The choice between Flutter and React Native depends on project requirements and team expertise. Flutter offers fast performance and a single codebase, while React Native boasts a large community and easier integration with existing JavaScript libraries.
Is Flutter going to replace React Native?
Flutter’s growing popularity has sparked discussions about its potential to replace React Native, but both frameworks have unique strengths, and the choice ultimately depends on specific project needs and developer preferences.





Add comment